作るもの
Slackで特定の文字を含んだメッセージを送信したらBotが返答するアプリを作成する。
事前準備
- Slackのアプリをインストールしておくこと
- Slackにワークスペースを作成しておくこと
- Node.jsの勉強として作ってみたのでメモの目的で記事を書いています。
至らぬ点があった際に誹謗中傷をしない広い心を持つこと
(アドバイスは大歓迎です!)
Slack API設定
1. SlackAPIにアプリを作成
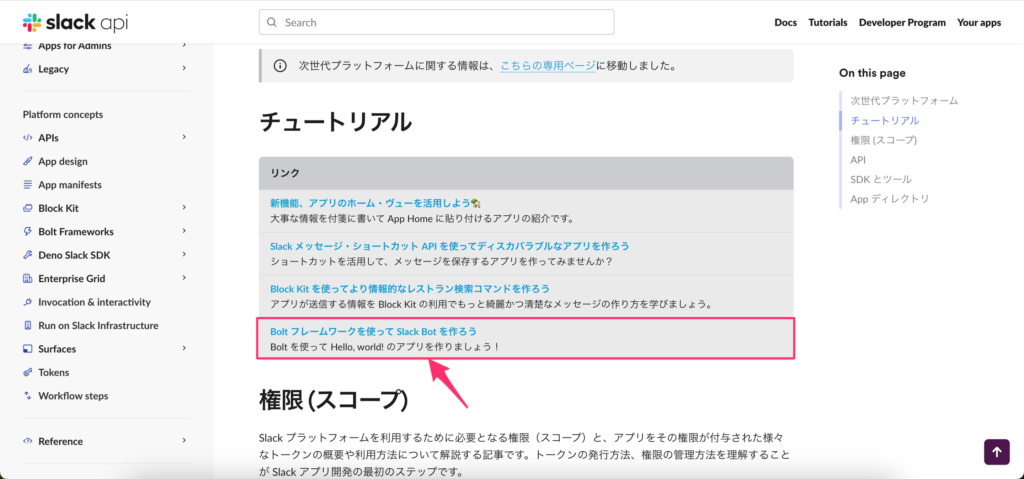
SlackAPIのページを開きます。
https://api.slack.com/lang/ja-jp
少し下にスクロールするとチュートリアルのセクションに「Boltフレームワークを使ってSlack Botを作ろう」とあるので、これかな〜と思ってクリックしましょう。

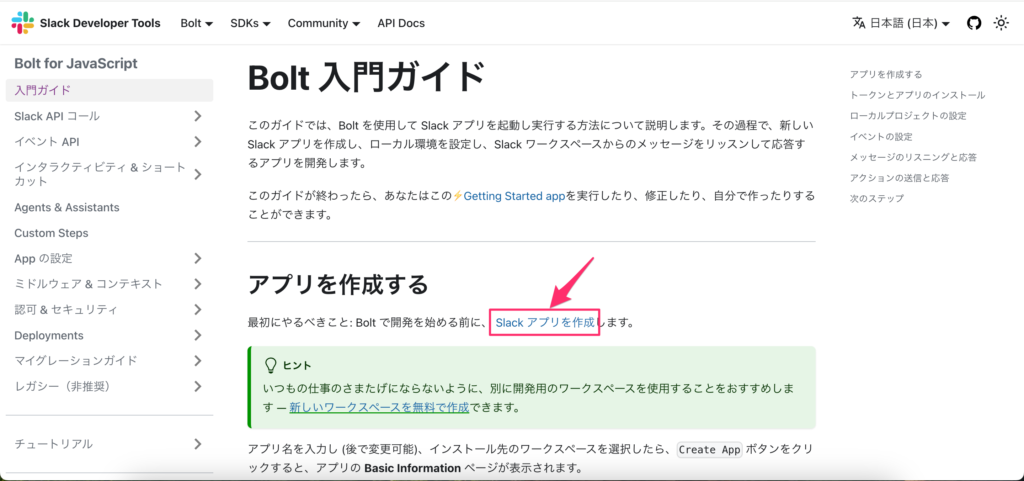
Bolt入門ガイドのページが表示されます。
次に「Slackアプリを作成」をクリックしましょう。

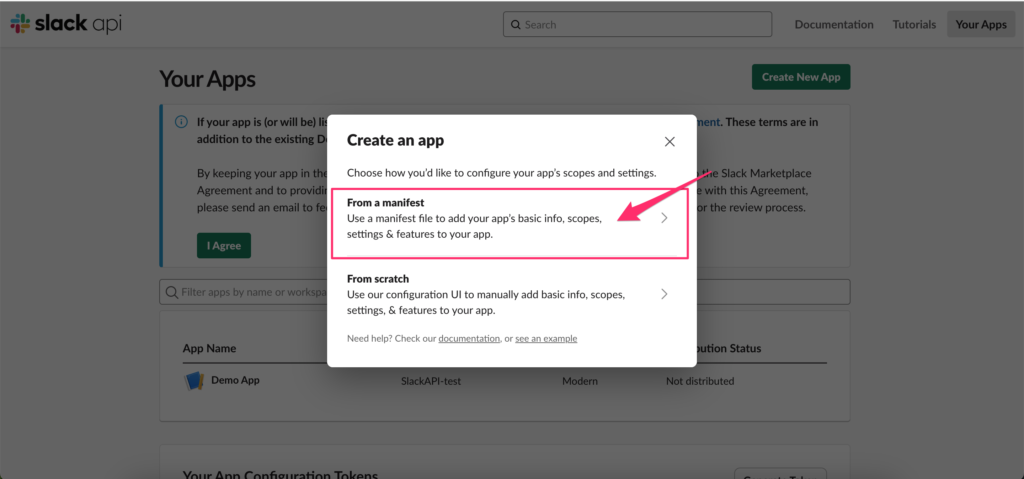
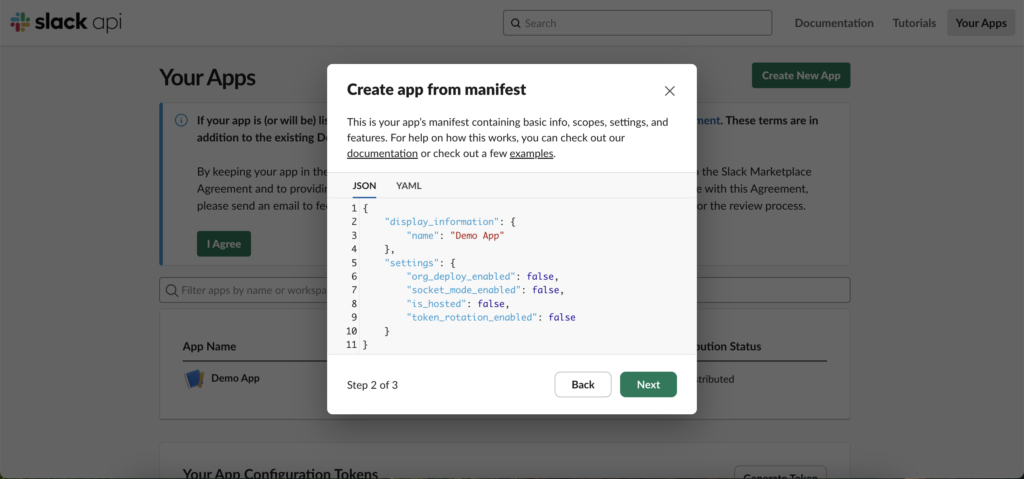
次に「From a manifest」か「From scratch」のどちらかを選択するのですが、「From a manifest」を選択しました。
正直何いってるのかよく分からなかったのですが、
・From a manifest: 程度構成されたアプリ設定を適用する
・From scratch: 0から自分でアプリの設定を構成する
的なことかな?と思ってます。
どちらを設定しても実装自体できなくなる訳じゃないので選んだ方でできるまで頑張りましょう!
(画像のApp Nameのところに Demo Appと表示がされておりますが記事を書く前に作ったものが表示されているだけなので気にしないでください)

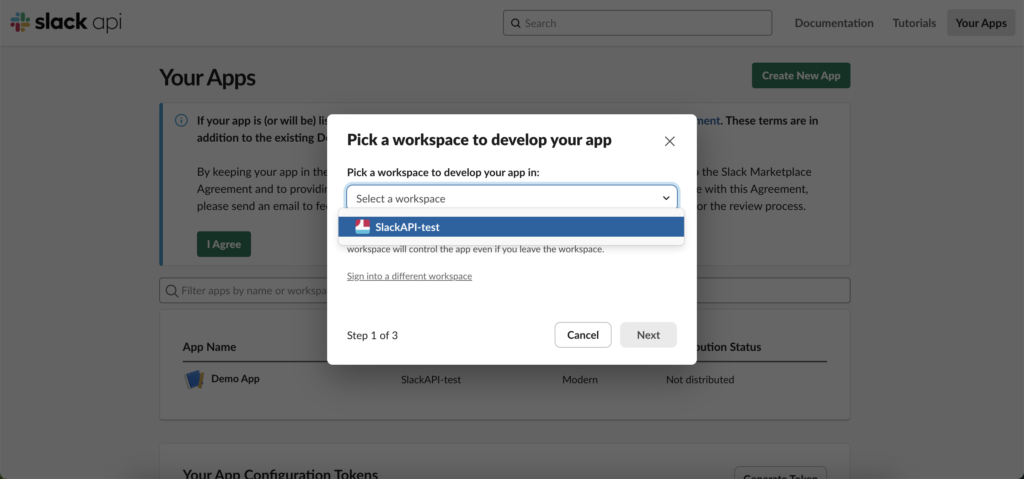
次にSlackアプリで作成したワークスペースを選択しましょう。

こういう設定でアプリ(Bot)を作成するよ〜って事なのかな?
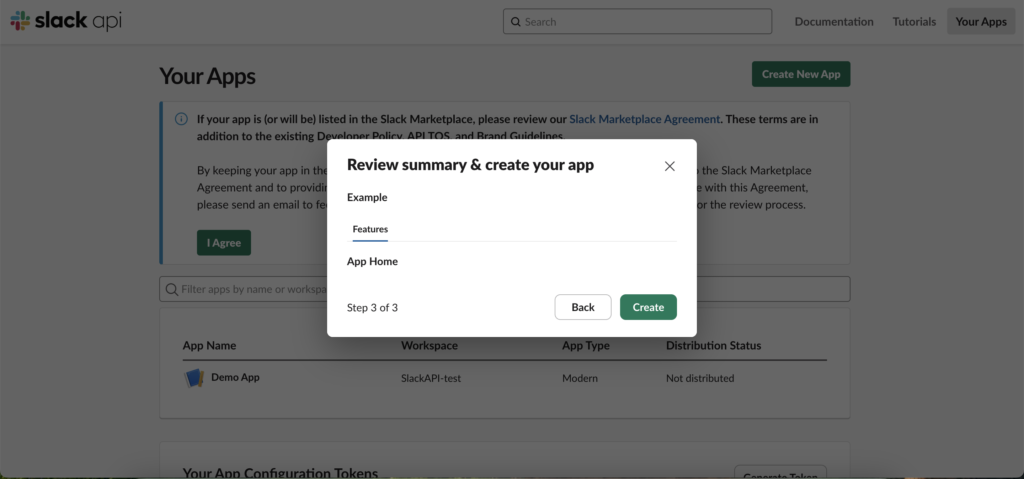
分からないけど “Demo App”の部分が、Bot名になると思うので “Example”に変更しておきます。
(何も変えなくても大丈夫です)

「Create」をクリックします。

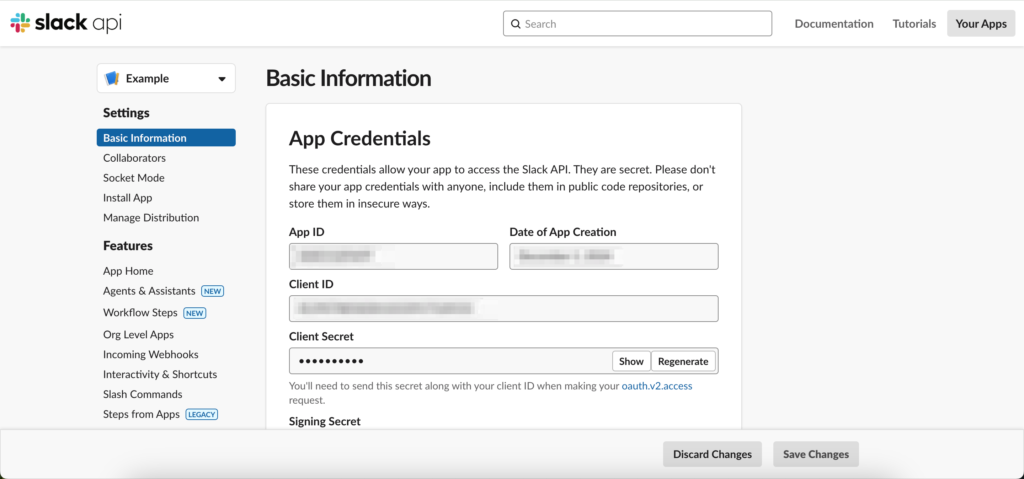
「Basic Information」の画面が表示され App Credentialsに「App ID」や「Client ID」などの情報が表示されています。

2. OAuth & Permissionsの設定
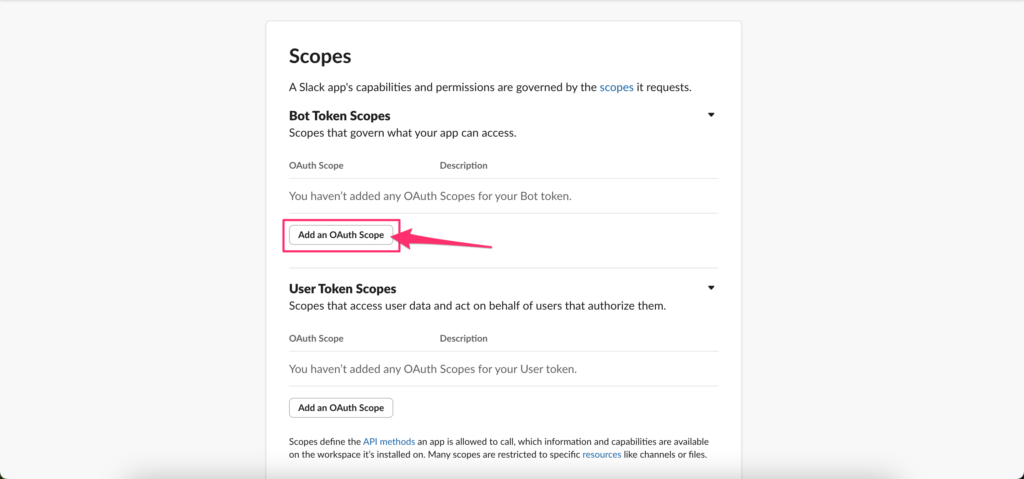
サイドメニューの「OAuth & Permissions」をクリックして、下にスクロールしScopesセクションの「Add an OAuth Scope」をクリックする。

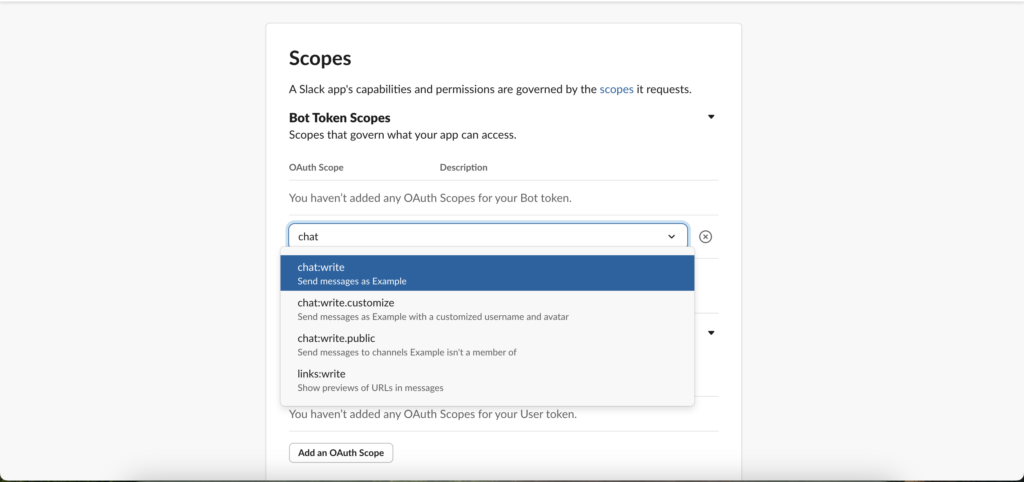
「chat:write」を選択します。
これはメッセージの投稿を許可するスコープです。

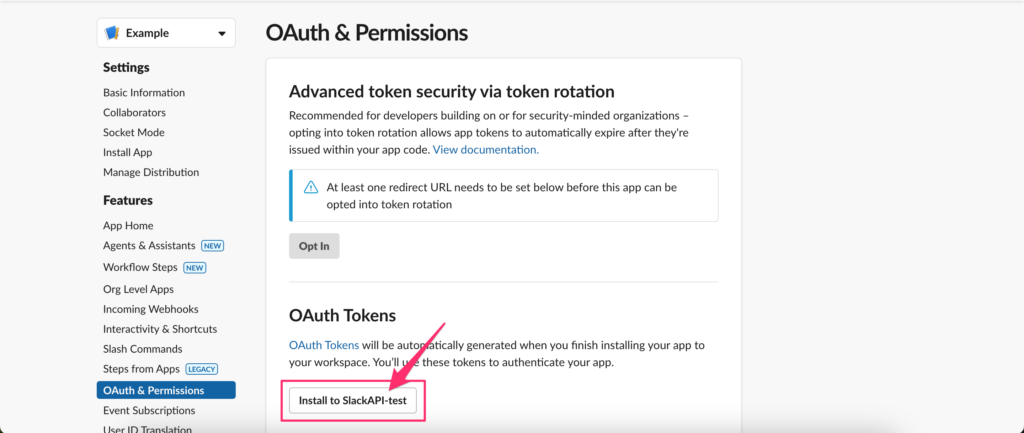
ページ上部までスクロールしてもどり、Install to {作成したワークスペース名} をクリックする。

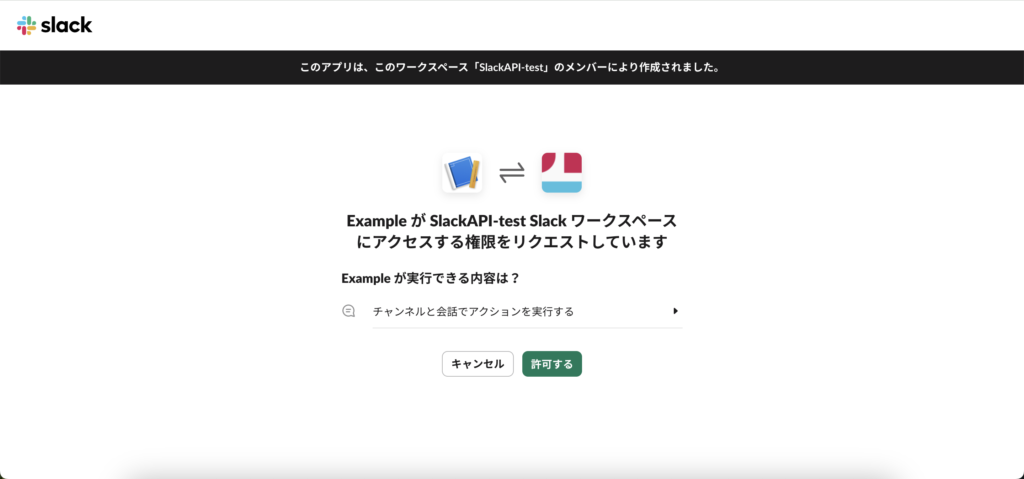
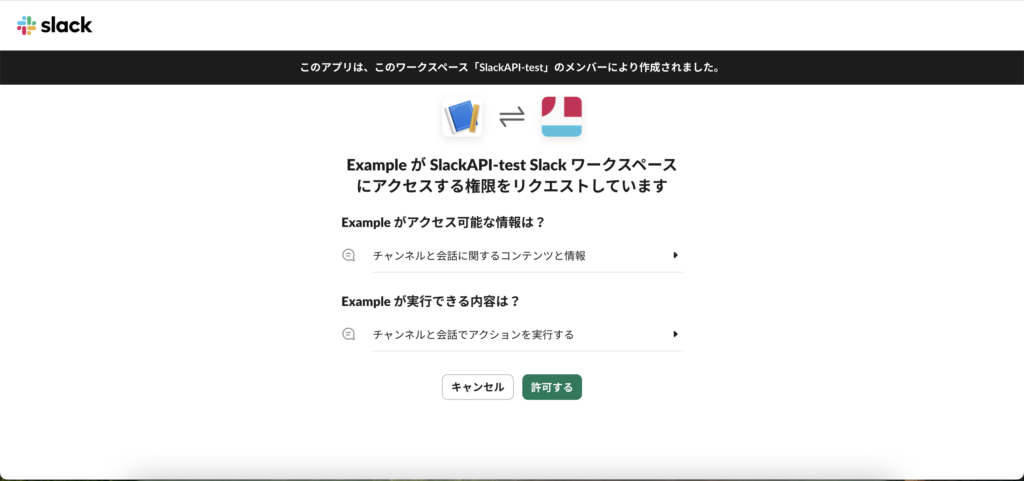
認証画面が表示されるため「許可する」をクリックする。

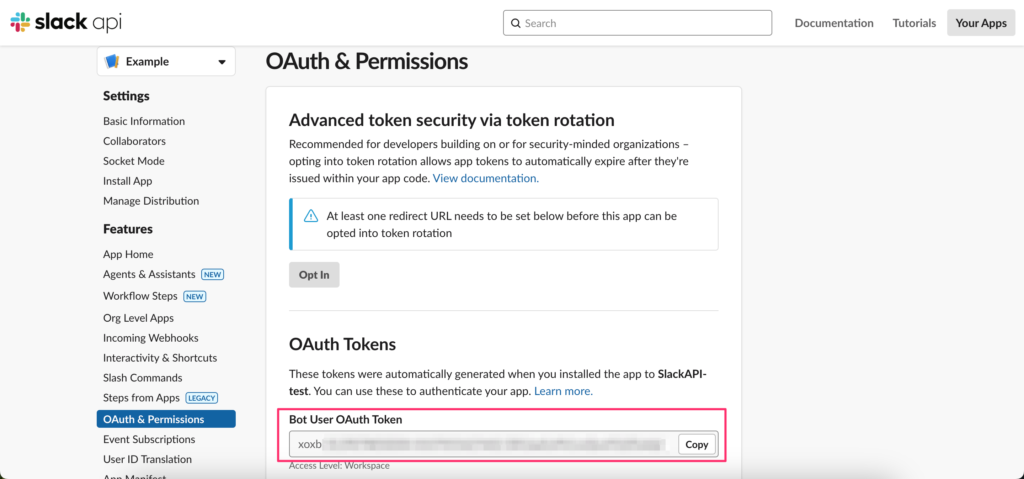
許可した後、Slack APIのページに自動で戻って、Bot User OAuth Token が表示されています。

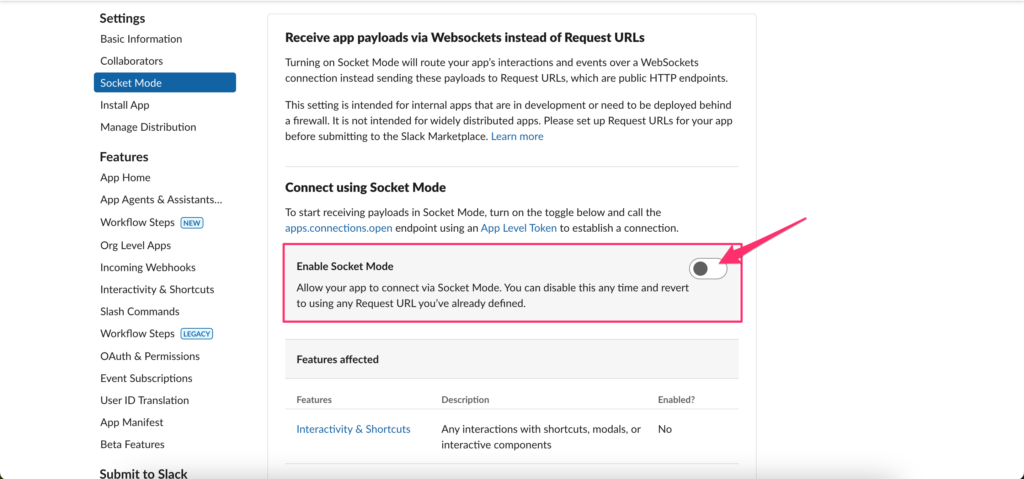
次にサイドメニューの Socket Mode をクリックして、「Enable Socket Mode」をONにします。

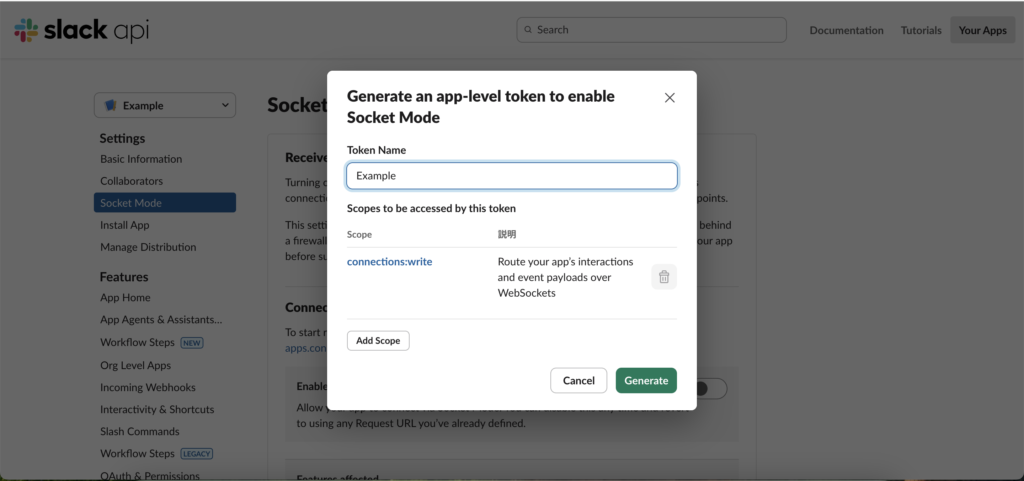
Token Nameを入力します。
なんでもいいですが、アプリ名を Example にしたのでそれに合わせてこちらも Exampleにして「Generate」をクリックします。

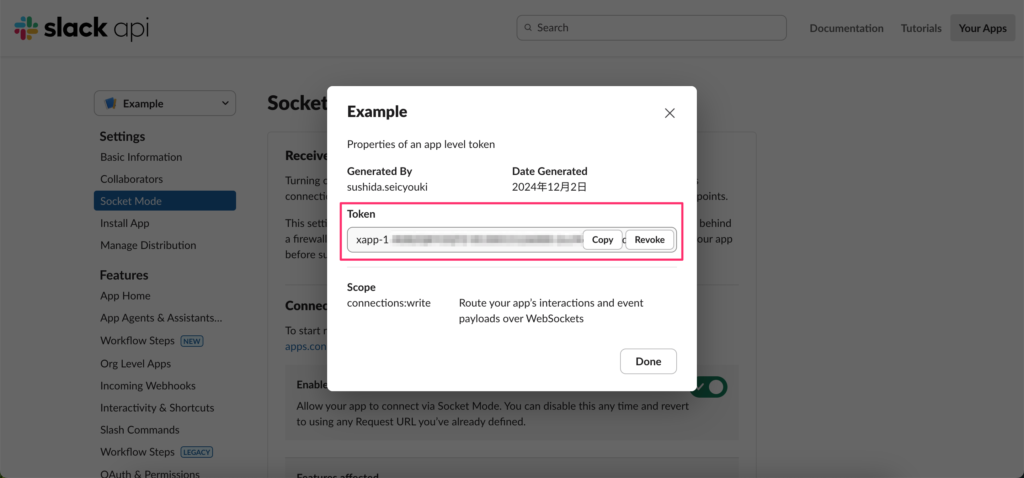
トークンが生成されるので「Done」をクリックします。(コピーは後でも出来るのでどちらでもOKです。)

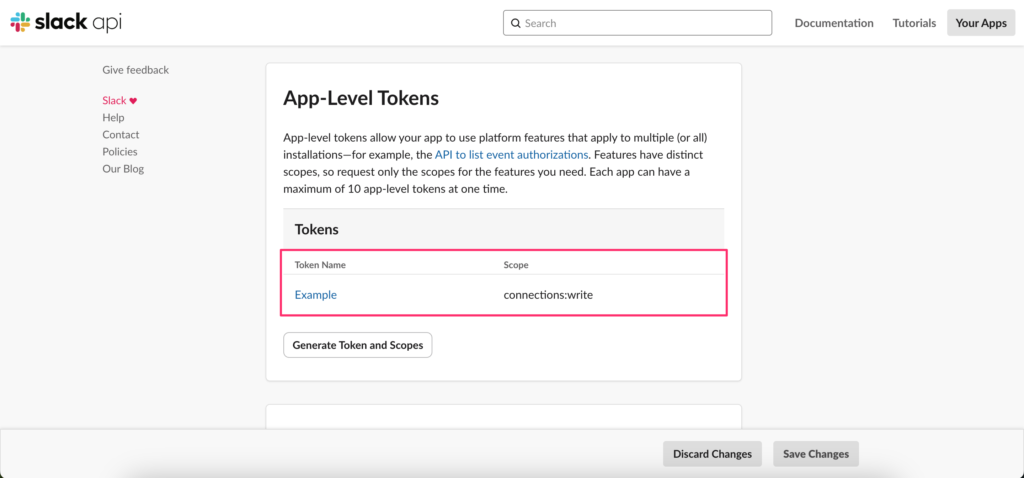
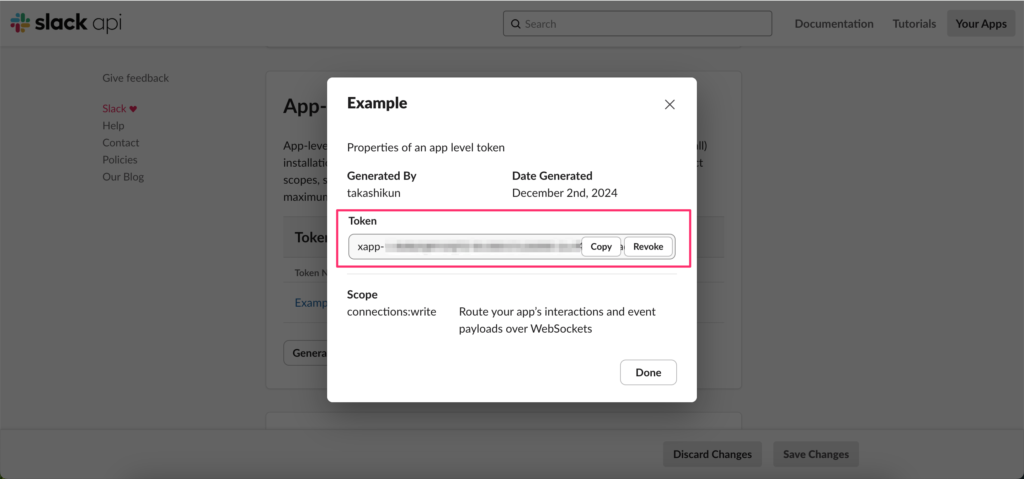
サイドメニューの Basic Information をクリックして、下にスクロールし App-Level Tokens のセクションの Tokensに先ほど作成したトークンが表示されていること、Token Nameの右側に表示されているScopeに connections:write と表示されていることを確認します。

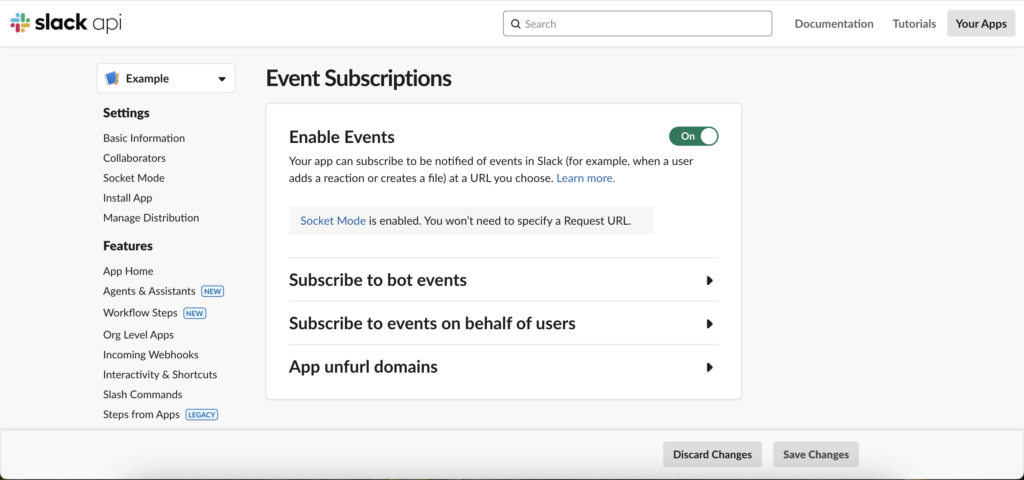
次にサイドメニューの Event Subscriptions をクリックし、Enable Events をONにします。

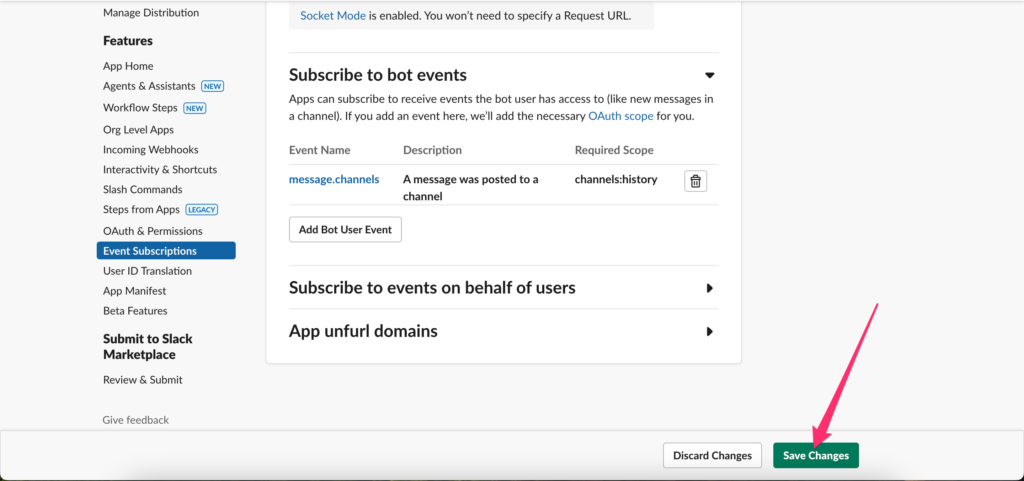
Subscribe to bot events をクリックして Add Bot User Event をクリックし自分の目的にあったメッセージに関するイベントを追加します。
メッセージに関するイベントは以下の4つです。
message.channels: アプリが参加しているパブリックチャンネルのメッセージをリッスンmessage.groups: アプリが参加しているプライベートチャンネルのメッセージをリッスンmessage.im: あなたのアプリとユーザーのダイレクトメッセージをリッスンmessage.mpim: あなたのアプリが追加されているグループ DM をリッスン
今回私は message.channels だけ追加しました。
追加したら画面右下の Save Changes をクリックします。

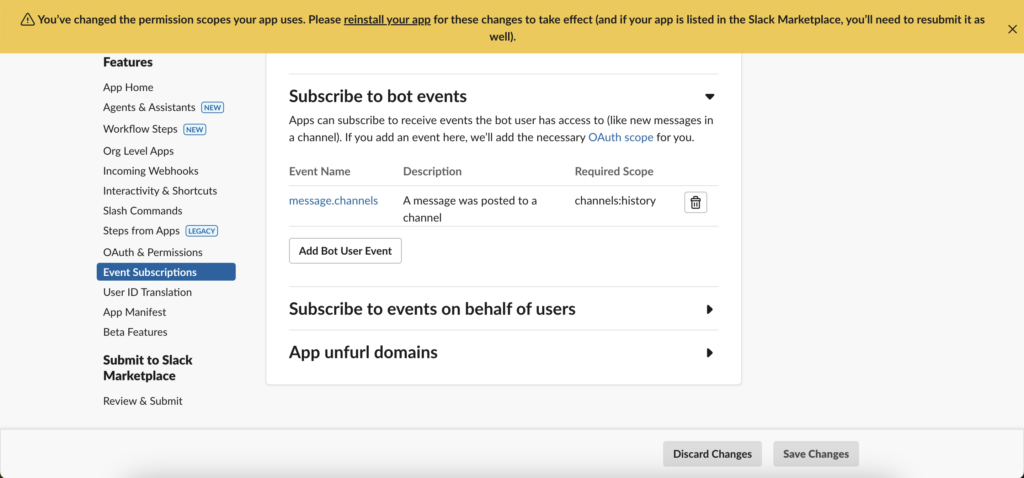
保存成功後、画面上部に注意メッセージが表示されます。
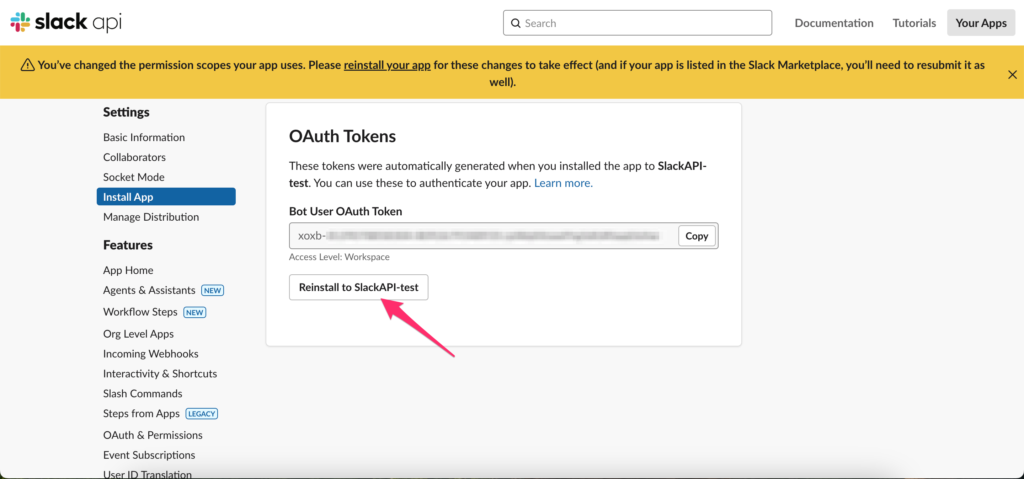
このメッセージの通りアプリをインストールし直す必要があります。

サイドメニューの Install App をクリックし、Reinstall to {ワークスペース名} をクリックします。

認証画面が表示されるので「許可する」をクリックします。

node.jsのプロジェクトを作成
下記コマンドでプロジェクトを作成しましょう。(プロジェクト名はなんでもいいです。)
mkdir first-bolt-app
cd first-bolt-app
npm init -yOAuthのトークンなどセキュアな情報を定義するため dotentをインストールします。
npm i dotenvプロジェクトに .envファイルを作成し下記の内容を記載します。
SLACK_SIGNING_SECRET=<your-signing-secret>
SLACK_BOT_TOKEN=xoxb-<your-bot-token>
SLACK_APP_TOKEN=xapp-<your-app-token><your-signing-secret>の部分は、
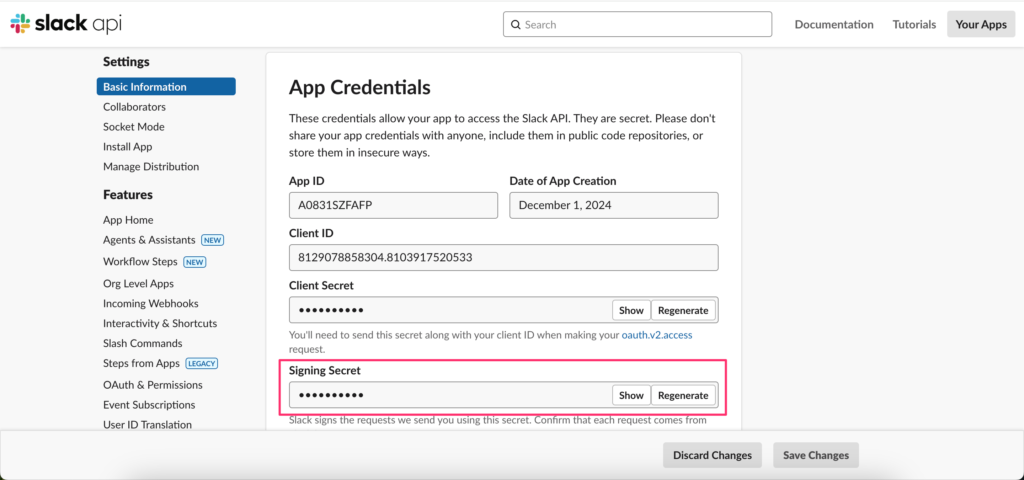
サイドメニューの Basic Information をクリック →
Signing Secret の文字列に置き換える。

xoxb-<your-bot-token>の部分は、
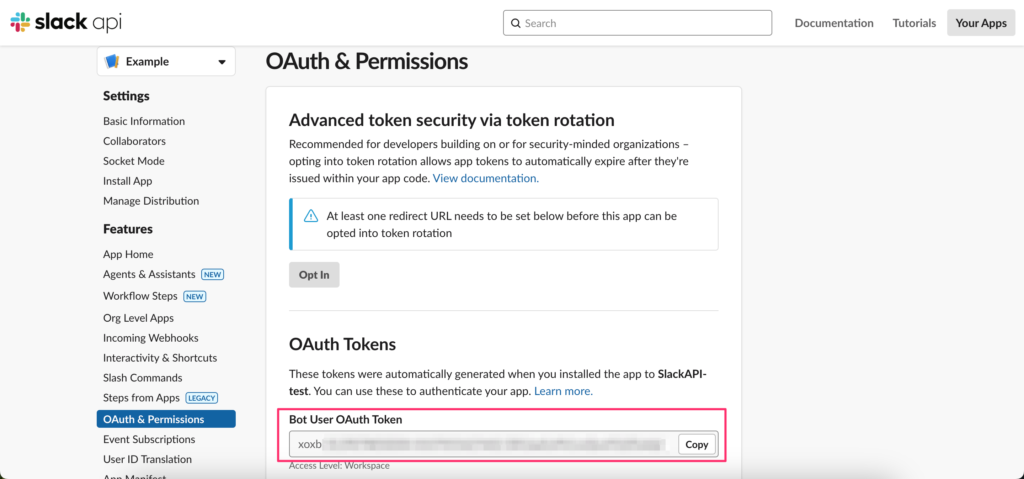
サイドメニューの OAuth & Permissions をクリック →
Bot User OAuth Token の xoxbから始める文字列に置き換える。

xapp-<your-app-token>の部分は、
サイドメニューの Basic Information をクリック →
下にスクロール →
App-Level Tokens の Tokens に表示されている作成したトークン名をクリック →
ダイアログに表示されている Token (xappから始まる文字列)に置き換える。

コード実装
パッケージを下記のコマンドを実行して @slack/bolt をインストールします。
npm install @slack/boltapp.jsファイルを作成して以下のコードを記載します。
const { App } = require('@slack/bolt');
require('dotenv').config()
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET,
socketMode: true,
appToken: process.env.SLACK_APP_TOKEN,
port: 3000
});
// "hello" を含むメッセージをリッスンします
app.message('hello', async ({ message, say }) => {
// イベントがトリガーされたチャンネルに say() でメッセージを送信します
await say(`Hey there <@${message.user}>!`);
});
(async () => {
// アプリを起動します
await app.start();
})();
必要なコードはこれだけで完了なので次に
node app.jsを実行します。
しかしまだSlackのパブリックなチャンネルで hello と送信してもBotからの返信はありません。
Slackの設定
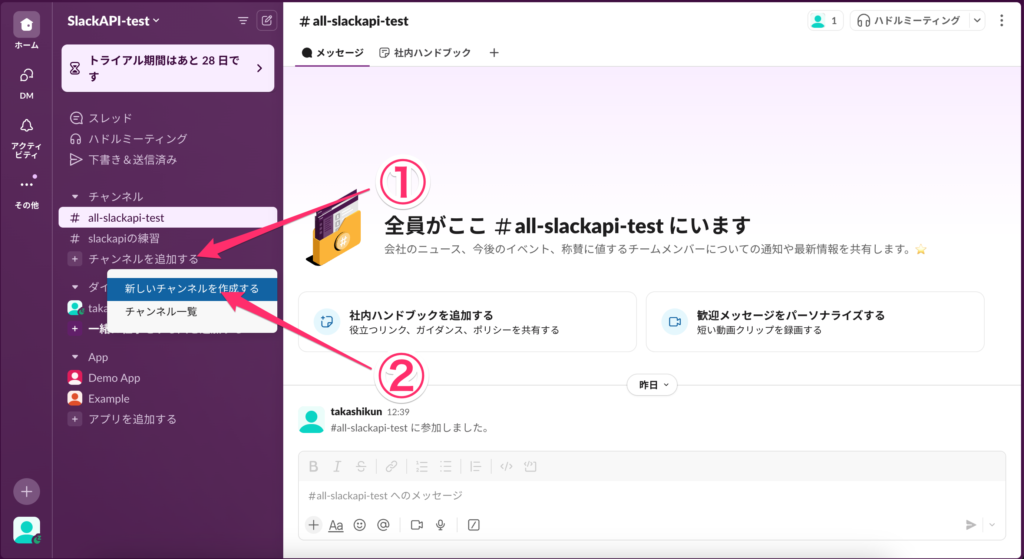
チャンネルを作成します。(既存のチャネルを使用しても問題ありません。)

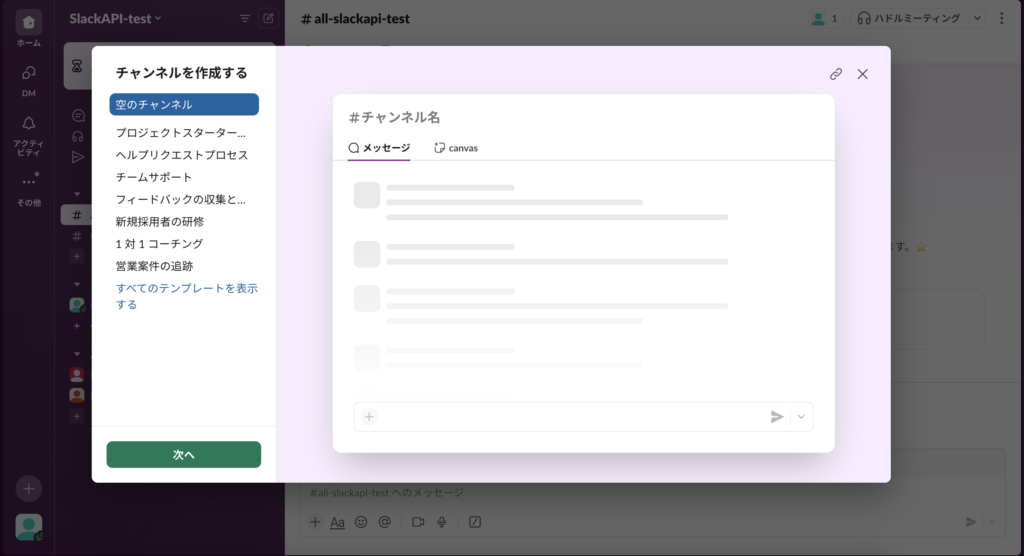
空のチャンネルを選択して、「次へ」をクリックします。

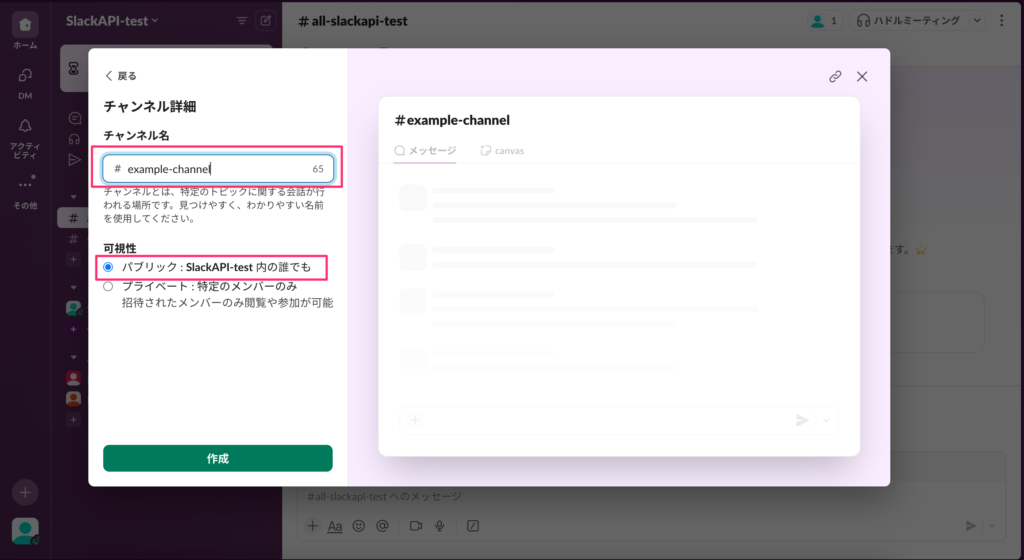
チャンネル名を入力して「可視性」の項目は パブリック : ~~内の誰でも を選択して「作成」をクリックします。

ユーザー追加ダイアログが表示されるかもしれませんが追加せずに閉じちゃって大丈夫です。
画面上部のチャンネル名をクリックします。

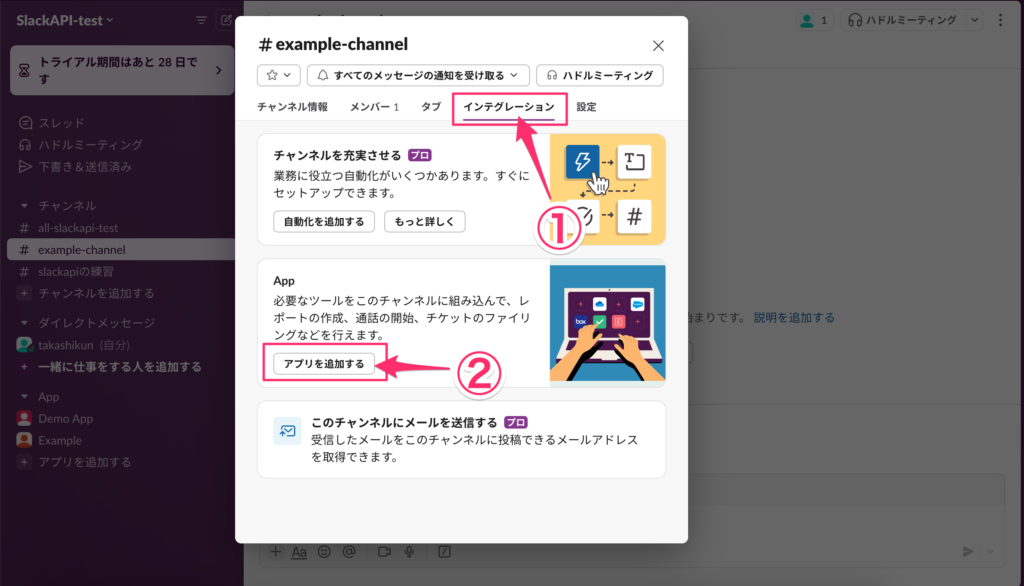
インテグレーション をクリックして、アプリを追加する をクリックします。

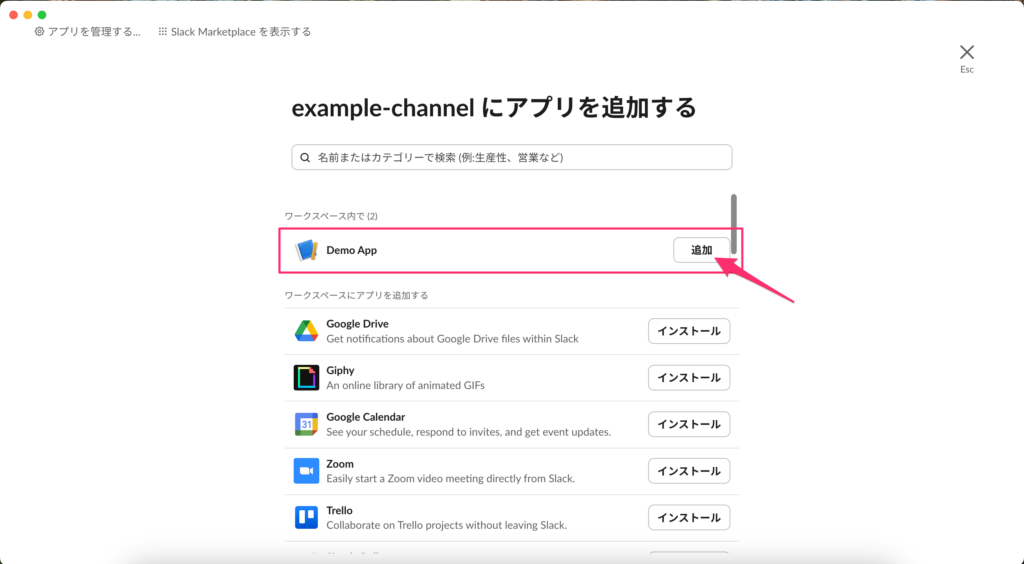
Slack APIで作成したアプリを追加します。
(添付画像でのアプリ名が Demo App となってますが気にしないでください。)

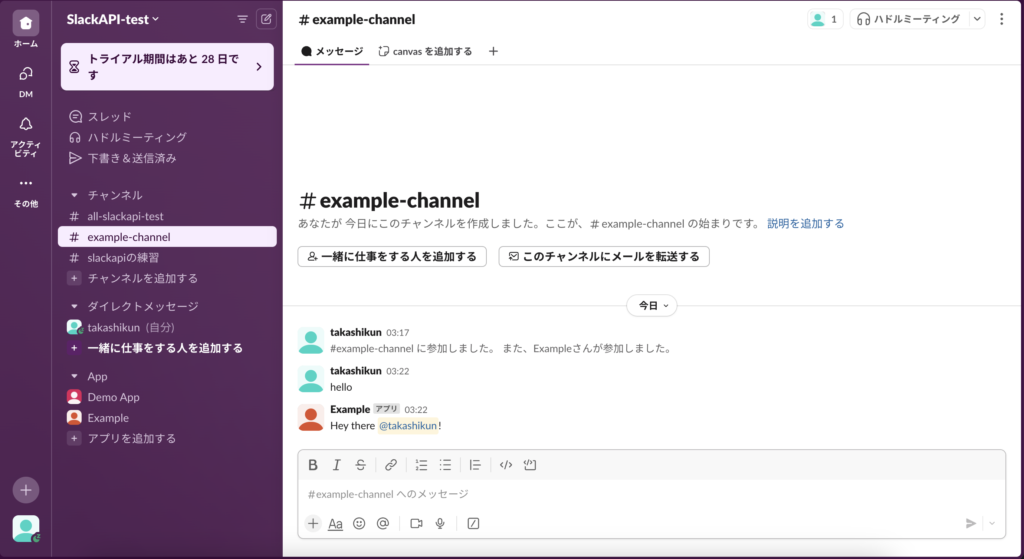
追加したチャンネルで hello と送信してみます。
すると Botから返答があるかと思います。
返答があれば成功です!

まとめ
簡単なBotの作成だけなら意外と簡単にできましたね。
Node.js自体触れたことがなくこういったBot系の開発に興味があったのでやってみました。
公式のリファレンスでも十分に分かりやすかったですが自分の理解を深めるために記事にしてみました。
公式で少し困った方などの役に立てると嬉しいです。
以上になります。お疲れ様でした!